はじめに
こんにちは、にはまそと申します。

この記事は、
「ウディタで初ゲームを作る!」
その過程の状況報告と学びを
発信するシリーズです。
twitterもよろしくお願いします。
目標は、20~30時間ほどのRPGを作り上げること。
ウディタや昔のRPGツクールでフリーゲームを作ってみようと思う方の参考になりますと幸いです!
現状報告
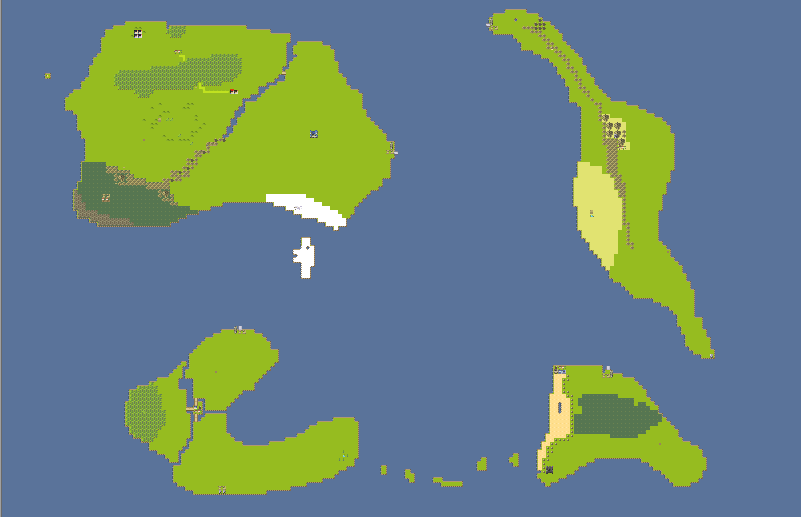
前回から時間が取れず随分と時間が経ってしまいましたが…現状としては、ひとまずワールドマップの概形が完成しております。

世界というにはまだ味気ないけれど、進めていきながらアップデート予定です。
これでキャラクターたちが歩き回れるようにはなったので、今回は街を作ってみたいと思います!
イメージ図

いざ街作成
手順
街を作る際は、以下の手順で作成しました。
- マップを新規作成
- 土地を作る
- 建物を作る
- イベントを配置する

※サラっと書いていますが、最後の「イベントを配置する」の中身が膨大です。
今回は基本的な内容にとどめ、詳しいイベントはまた別の記事にしたいと思います。
それでは詳しくご紹介します!
マップを新規作成
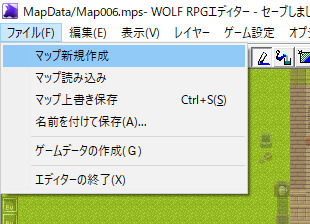
まずは左上の「ファイル」から「マップ新規作成」を選択。

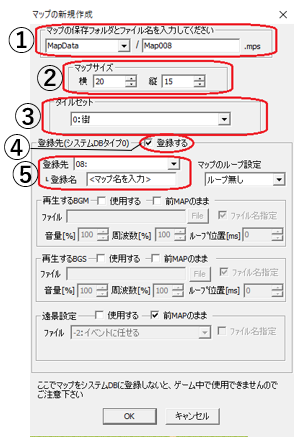
すると下のような設定ウィザードが出ますので、①から順に設定します。

①新しく作るマップのファイル名を選択します。マップ名とは別なので特にこだわりがなければそのままで大丈夫。
※保存先はデフォルトの「MapData」のままにしておきましょう。変えると読み込まれなくなります。
②マップの大きさを決めます。
この数字がそのまま街の大きさになるので、規模をどれぐらいにするか探りつつ決定しましょう。
後から変更も可能なので、とりあえずで決めてOK。
③マップを作る素材セットを選びます。
前回のワールドマップ作成では「3:ワールドマップ」を選びましたが今回は街づくりなので「0:街」を選択。
その他にも「ダンジョン」「森」が既に用意されています。
④「登録する」にチェックを入れましょう。
①~③まではファイルとして保存するための要素ですが、この④からマップデータをウディタ上で扱えるようにするための登録になります。
⑤登録先を選択し、登録名を入れましょう。
登録先は何番でも問題ありませんが、①のファイル名と同じ番号の方がわかりやすいと思います。
登録名にあなたの街の名前を入れたら登録完了です!

お好みで、「再生するBGM」からBGM設定をするのもGOOD!
土地を作る
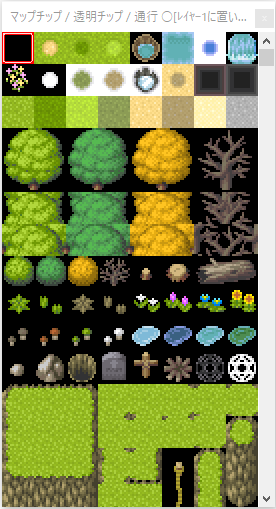
続いてレイヤー1に地面の素材(マップチップ)を配置しましょう。
左上に1,2,3と並んでいるところの1を押してください。
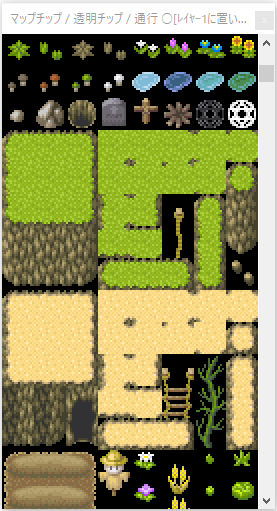
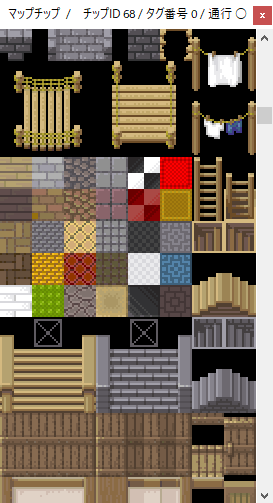
↓こんな画面が出てきたでしょうか?


これがマップチップ。
この中にある好きな素材を使って街作りしましょう。
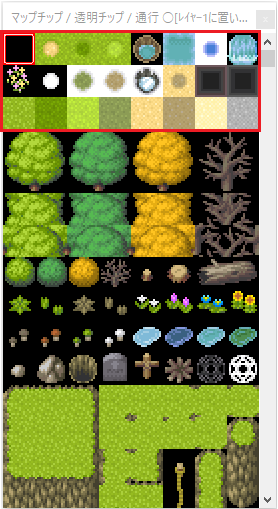
地面として使うのは主にこの辺。

赤枠より下の素材は、レイヤー2・3に置き街に彩りを添えましょう。
レイヤーを分けて置くことで、こんな感じにすることができます。

レイヤーを分けて、高台も作ってみました。
構成としては、
レイヤー1:芝生のみのチップ、道付きのチップ
レイヤー2:高台、高台横の足場
レイヤー3:木、花
となっております。
さあ、次は建物を置いていきましょう!
建物を作る
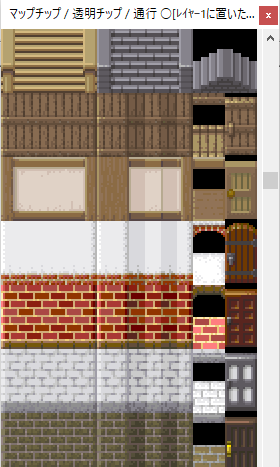
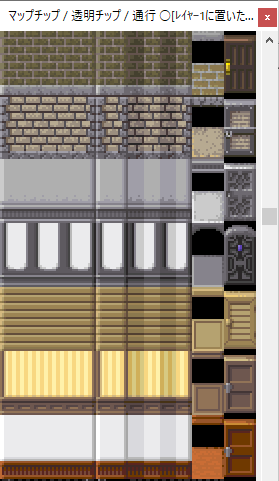
建物に使うマップチップは主にこの辺↓


まずはレイヤー1で床の種類を変えましょう。
↓この辺が使いやすいかな。

レイヤー2に壁や柱のほか机や椅子などの障害物を置き、
レイヤー3に壁紙などを置くとキレイに配置できます。レイヤー3を使って机の上にさらに物を置くことも可能ですね。
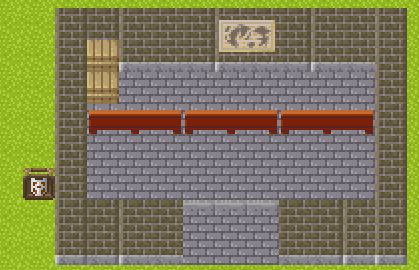
例えばこんな感じ。

こちらの画像では、
レイヤー1:床
レイヤー2:壁、仕切り、看板
レイヤー3:壁紙、左上の荷物
という構成になっています。
なぜ荷物をレイヤー3にしているかというと、レイヤー2の壁と重なってしまっているから。
位置関係上は荷物の奥に壁があるはずですが、ウディタのシステム上、荷物は壁の上に乗っている扱いになるのですね。
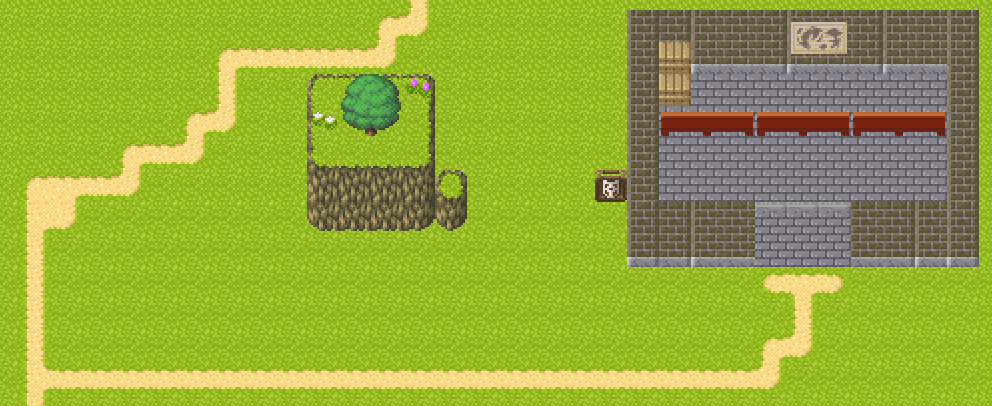
これを先ほどの土地の横に作るとこんな感じ↓

だんだん街らしくなってきましたね(=゚ω゚)ノ
いよいよ最後の段階、イベントの配置です!
イベントを配置する
数字レイヤーボタンの横にあるEvボタンを押して、イベントレイヤーにしましょう。
数字レイヤーでは当該レイヤーに置いた素材以外は暗くなっていたと思いますが、イベントレイヤーでは、置いた素材がレイヤーに関わらず明るく表示されることと思います。
まずはイベントを配置したい場所をダブルクリック。
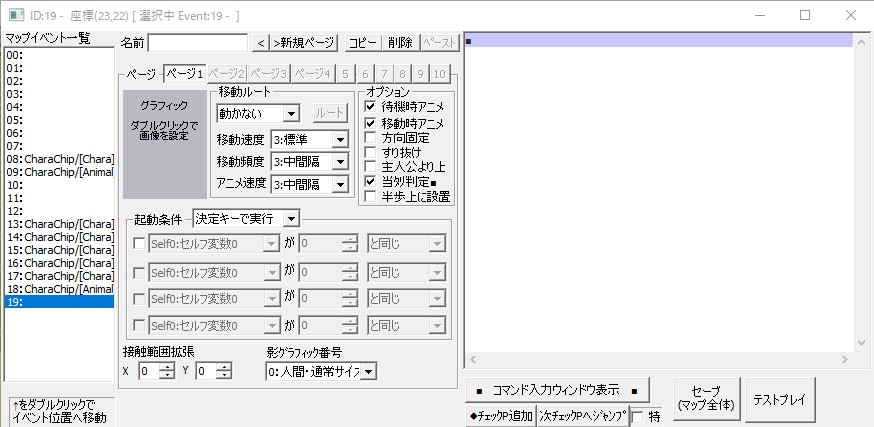
こんな設定ウィザードが表示されるはずです。

あらゆるイベントはここから設定します。
今回は手始めとして、「会話」を作ってみましょう。
会話イベントの作り方
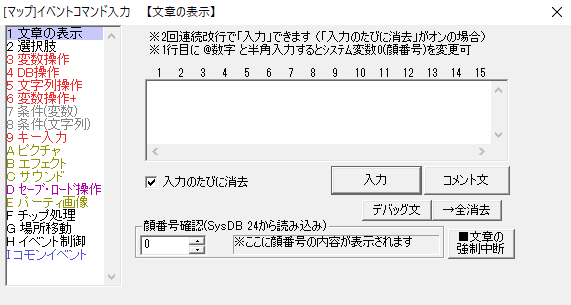
まずは「右上の青っぽい長方形をダブルクリック」or「右下の『コマンド入力ウィンドウ表示』をクリック」

右側の大きな空欄に文字を入力しましょう。
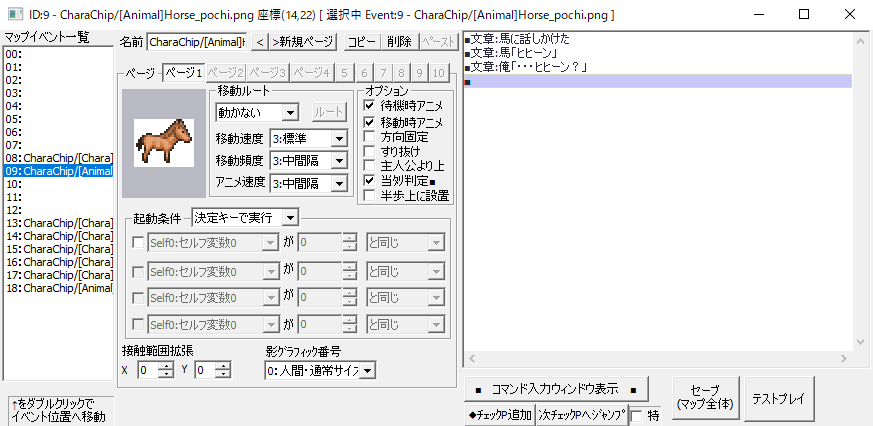
入力した文字がそのまま表示されるので、セリフと地の文を分けるためにカギカッコなどを付けることをお勧めします。
例えばこんな感じ。

馬の画像のところはダブルクリックでグラフィックを選べます。
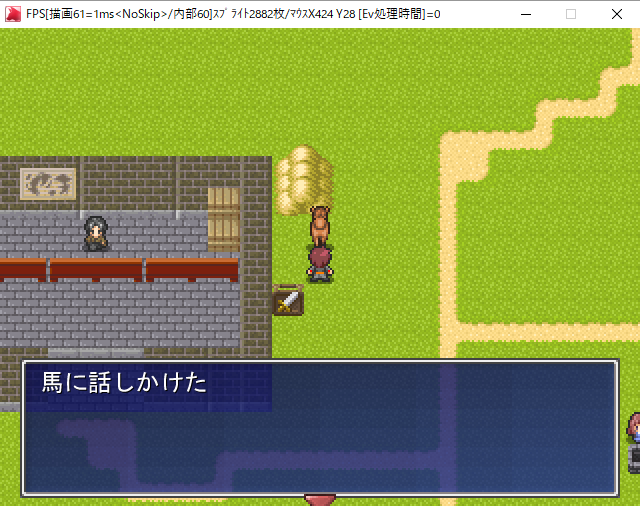
さあ、文章を入れたら右下の「セーブ」→「テストプレイ」で実際に話しかけてみましょう!



はい、ちゃんと上から順番に表示されていますね。
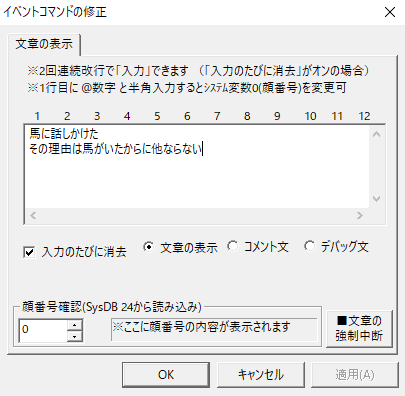
因みに文章を変えたいときはダブルクリックで修正可能です。

このようにまとめることで、一度に2行分の表示も可能です。
一気に表示したいか、決定キーを押すことで進ませたいかで使い分けが大事になりますね。
さて、ここまでくれば街はもはや完成です!

あっちこっちにイベントを配置して、
決定キーで会話をするか接触だけで会話をするか選び、
接触範囲拡張で遠くからでも話しかけられるようにする。
これがイベントの基礎となります。
最後に
ここまでご覧いただきありがとうございます。
今後もウディタを使ったゲーム制作の過程を発信するので、よかったらどうぞご覧ください!
↓WOLF RPG エディターを開発された、smokingWOLF様の本はこちら↓



コメント